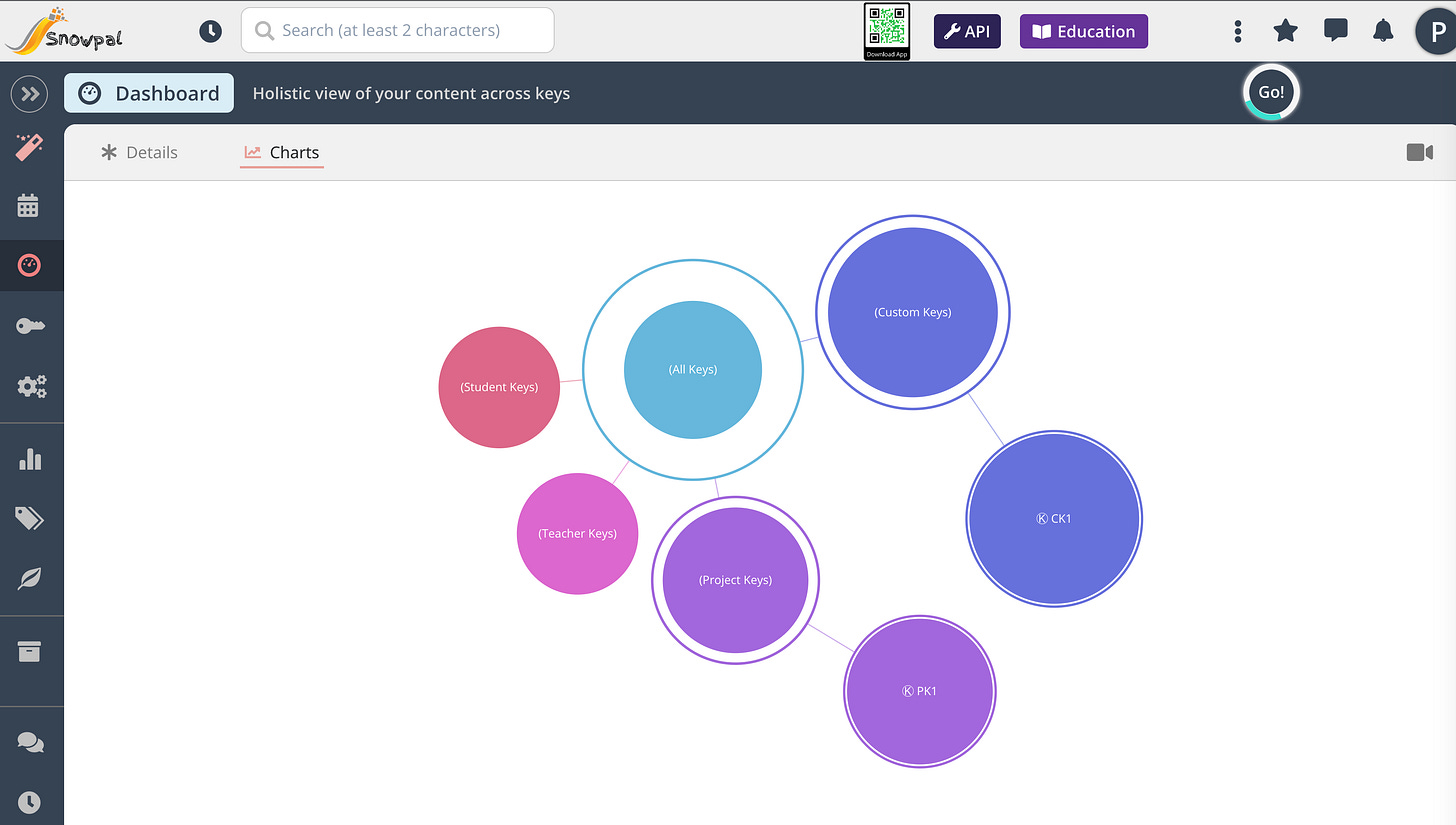
Pick your favorite chart on Snowpal Project Management App
Mind Map Chart on Snowpal.com.
Sample JavaScript code to return all Snowpal Keys By Type on an amChart.
/*
*
* Returns all Keys by type
*
*/
getKeysByType(views) {
const viewsByType = {
custom_views: [],
teacher_views: [],
student_views: [],
project_keys: []
};
_.each(views.models, view => {
const courses = ForceDirectedHelper.getViewCourses(view);
if (view.isCustomView()) {
const customView = ForceDirectedHelper.generateCustomViewData(view, courses);
return viewsByType.custom_views.push(customView);
} else {
const nonCustomView = {
id: view.id,
name: view.getName({addSymbol: true}),
hash: view.getHash(),
resourceType: view.paramRoot,
children: courses,
tooltip: `${view.getName({addSymbol: true})} (${courses.length})`
};
if (view.isTeacherView()) {
return viewsByType.teacher_views.push(nonCustomView);
} else if (view.isStudentView()) {
return viewsByType.student_views.push(nonCustomView);
} else if (view.isProjectKey()) {
return viewsByType.project_keys.push(nonCustomView);
}
}
});
return viewsByType;
}Curious to know what does this charts look like?
Sign up today, and manage your projects better on Web & Mobile.